For almost a year, it has been silent on this blog. As you might have guessed, I have been distracted from game development. For now. Read more

Games for Mere Mortals
Featured posts

For almost a year, it has been silent on this blog. As you might have guessed, I have been distracted from game development. For now. Read more

I had so much fun writing the Facebook Live game in HTML5, that I decided to give this platform a try for my next prototype. Originally I choose MonoGame, but I put together a game prototype in no time with TypeScript and Phaser. So I thought, this is maybe a viable alternative for prototyping, let’s explore it some more.
The promise of HTML5 is old. Many years ago tech giants like Google and Facebook made huge bets on it, regretting it later. But recently, the rise of the MEAN stack (MongoDB, ExpressJS, AngularJS and NodeJS) has not gone unnoticed in the developer community. For gaming there’s Phaser, among other options. So I felt confident that I would be developing another nice game in no time.
Boy was I wrong.
Before I started, I wanted to make sure that I can include external JavaScript libraries (called modules). There are thousands of them so I want to have access to these valuable resources. From my .NET experience I was used to an organized, well established, coherent and well documented framework. Trivial stuff is abstracted or hidden in the IDE. The developer can focus on what he wants to develop and generally does not need to concern himself with plumbing and scaffolding.
The JavaScript world is not like that, I soon discovered.

Just to get a simple app running, requires understanding of frameworks, libraries, module loaders, task runners, bundlers, transpilers, compilers and sourcemappers. It has a steep learning curve.
There are so many options to choose from and they all have their advantages and disadvantages. Technology is being replaced in such a rapid pace that it is impossible to keep up with it.
Just to name a few of the frameworks and libraries I had to learn about: commonJS, AMD, SystemJS, Browserify, tsify, npm, bower, NodeJS, AngularJS, serve, lite-server, requireJS, gulp, grunt, karma, jasmin, babilify, tslint, browser-sync, watchify, sourcemaps, vinyl, webpack and mocha. Most of these require extensive configuration in magical json files.

There is even a word for this problem: JavaScript Fatigue.
When you query this term on Google you get over one million results. It’s a real issue in the world.
The most frustrating result of this for me was that it took me more than a week, just to get a simple project working. I needed a simple webapp featuring TypeScript 2.1 and Phaser, that I could run and debug. Nothing fancy, I thought.
But putting this together in an IDE by yourself without help is… virtually impossible. There are huge collections of generators for new projects, that promise to rescue you. Yeoman is such a generator collection. The problem with this is, most of the generators are more than a few months old and technology moves so fast that they are already outdated and broken.
I tried many generators, boilerplates and tutorials from scratch. Many times I thought that I was almost there. Just needed to fix this little thing and then I would be king. But everytime it appeared that I had to go back to zero and try a new set of options. Sometimes I was willing to give up. But I found it fascinating nevertheless and I couldn’t give up.

Eventually I found this boilerplate template for Visual Studio Code and TypeScript, that is fairly recent and has what I need to get started. In the original project the sourcemaps are broken though, which are needed to debug in Chrome (I never got debugging in the IDE working and gave up on that).
It took me another few days to find the solution. But I did. That felt very rewarding! Of course there’s nothing to show to friends and family. So I can share this typical eureka moment with fellow developers only.
For those interested: the answer was “tsify”. The sourcemaps were crippled by the bundler (browserify). By integrating the TypeScript compilation in the bundler, I was able to debug my application.
Now that I finally have my plumbing ready, I can start coding my game!

As I was setting myself up for game development, I soon realized that I needed to start small again. After all it had been some time since I last developed software hands-on. As I had heard about the possibility of creating an HTML5 game for Facebook Live Video, this seemed like an ideal first project.
A Facebook Live game can have a big viral impact, because it uses comments, likes and shares to control what happens in the game. This I hoped to use to increase the number of followers of Crafty Guppy on Facebook.
The game had to be simple for Facebook Live. So I searched for a simple HTML5 framework to make games. I came across the Phaser.io HTML5 game engine. It is a JavaScript framework, with good support for TypeScript as well. I decided to give it a try.
PhaserJS is a very nice engine in terms of its simplicity and it is very well documented. There are many examples out there, so I found it easy to get started. For example, adding a sprite to the canvas is as easy as this:
game.load.image('plane', './assets/sprites/Starfighter.png');
game.add.sprite(x, y, 'plane');
You can have differences scenes in your game, with transitions between them.
Adding animation and sound is also a breeze. The code below loads background music and plays it.
game.load.audio('bgm', './assets/sounds/Destroyed.mp3', true);
game.bgm = game.add.sound('bgm', 1, true);
game.bgm.play();
It looks very straightforward, and it is. Much easier than MonoGame, where you need a Content Pipeline to convert all assets to the proper format before the build.
Before I get into the game itself, I also want to note that TypeScript is very much preferable to JavaScript. The addition of strongly typed variables, which allows for better code completion (intellisense) and compiler errors instead of runtime errors, is a huge gain.
As a C# developer, I am not particularly fond of JavaScript. It is slow and feels ancient and immature. TypeScript does not solve this problem. But it is a lot better.
A Facebook Live Video game should be very simple in nature. The idea is that the game environment itself is a video. The Facebook user can influence what is happening in the live video, by performing actions on the post. For example posting a comment, sharing, liking of tagging. These kinds of actions can be retrieved using the Facebook Graph API.
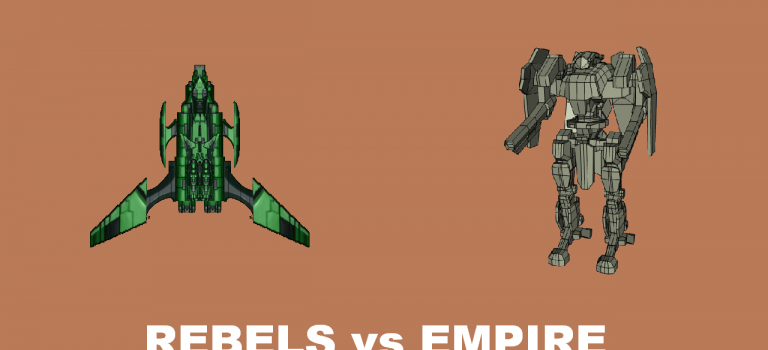
My game is about two groups of mechs: the Empire vs the Rebels (a cheeky homage to Star Wars). The mechs move and shoot by themselves, but you can join by commenting ’empire’ or ‘rebels’. I also wanted something to incentivize a share, so I opted for an ‘Air Strike’.
Every 10 minutes the side with the most kills would win.
For the graphics I used stuff from OpenGameArt.

When starting development of this game, I did not expect to run into any performance issues. It is a simple 2D game which could have been made in the 80’s. With today’s hardware, easily playing HD video and rending complex 3D effortlessly, I thought that my super simple game would be super fast. But no.
I actully saw things slowing down and have a low framerate. Even though I had only several sprites on the screen. Since I was using Visual Studio and TypeScript, I had to use Internet Explorer for debugging. Right now it is still the only browser that supports TypeScript debugging. Go figure. But even in other browsers you clearly see that the HTML5 canvas technology is not very optimized (yet).
This was a set back. Even though my game was simple, I had to be very aware of the number of sprites to render and animation and so on. But I did manage to finish the game as I wanted it. Mostly because Phaser is such an easy framework to use.
When I had my game ready, I tried broadcasting it on Facebook Live Video. This uncovered a couple of new issues.
To broadcast, I used OBS Studio, which works great. But after the first tests, I saw that the game works really slow on the HTML option that OBS Studio provides. Luckily broadcasting a part of the screen is much faster, so I could use that. But this is a bit weird, because if some window opens on your PC, it is visible for your users watching the stream.
I also had a problem with my initial idea of letting the mechs respawn after you tagged a friend. For Facebook Live Video, tagging does not work in the mobile app. Strange but true. So I decided to remove that feature.
The share functionality was also not working properly. As it turned out, you can only read shares that are on your own page, which makes this practically useless. Because you can read the number of shares, I refactored the airstrike to be a random one once the number of shares of the post increased. That way it was not necessary to know you made the share. Not a desirable solution, but better than not having a share action at all.
The game is now finished, aside from the issues I found running the first tests on Facebook.
So far the biggest problem is, that the lag between the user action and what happens in the video is sometimes more than 30 seconds. This is Facebook’s fault, unfortunately. This makes the game not as powerful as it could have been.
I’ll do some more testing and report back once the first real live video’s have been broadcasted!

Before I can start making games, I have to choose a development platform. On mobile, just like for almost any ecosystem, there are many choices. To narrow my search, I listed a few requirements. Read more

A great company has a great logo. Everybody is familiar with some of the iconic ones, such as the Apple logo or the Starbucks emblem. Steve Jobs once paid $100.000 for his Next company’s logo. Read more

So here we are: Crafty Guppy. Nice to meet you.
Crafty Guppy is an independent game studio based in Zoetermeer, The Netherlands.
I founded this game studio yesterday and today I am setting up a blog. Read more